本質上也是一種ContentResult,差異只是多了ContentType,那什麼情況下會使用到呢?當需要JS的內容需要由Model提供時,我們就可以藉由後端加入JS程式碼。
public override void ExecuteResult(ControllerContext context)
{
HttpResponseBase response = context.HttpContext.Response;
response.ContentType = "application/x-javascript";
if(Script != null)
{
response.Write(Script);
}
}
它用動態產生JavaScript讓View來執行的情況,以下我們來實作一個簡單從Controller傳過來的Javascript範例。
例如,我們需要載入畫面的時候,提供目前Server的時間。
1.先再預設的Home Controller建立一個Action,名為ServerTimer,並用字串的方式將要顯示的時間丟給變數serverTime
public ActionResult ServerTimer()
{
StringBuilder sb = new StringBuilder();
sb.AppendFormat("var serverTime='{0}';\r\n", DateTime.UtcNow.AddHours(8));
return JavaScript(sb.ToString());
}
2.接著修改Home/Index的View,透過Script的方式動態產生Js程式碼,並用alert來測試看看有沒有效果。
<script src="@Url.Action("ServerTime","Home")"></script>
<script>alert('Server Time:' + serverTime);</script>
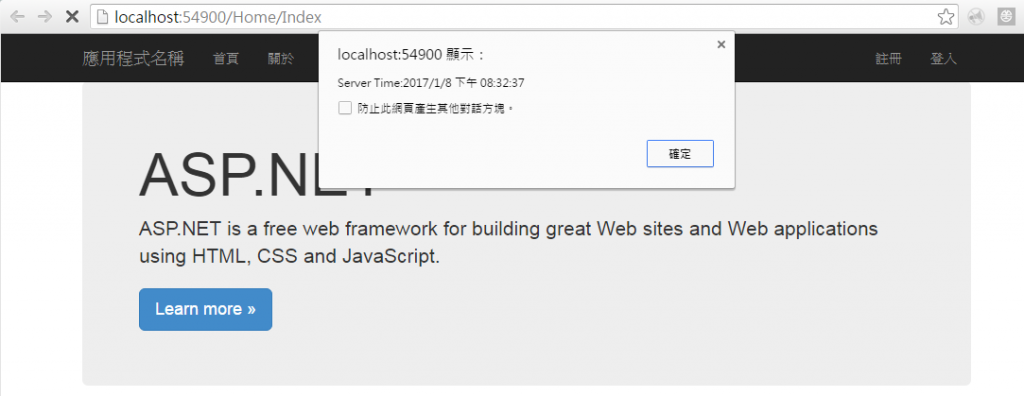
3.結果